
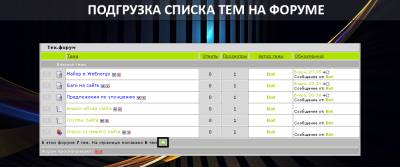
Есть множество скриптов подгрузки материалов без перехода на другую страницу для модулей "Каталог файлов", "Каталог статей" и т.д. Это аналог скрипта подгрузки материалов, но предназначен для модуля "Форум". Подгружает он темы форума.
Идея скрипта от demon31.
Установка скрипта:
1) В общий вид страниц форума после $BODY$ вставляем скрипт:
Код
<?if($PAGE_ID$ = 'forum')?>
<script type="text/javascript">
next = 0;
$('.threadsDetails').append(' <a href="javascript:showThemes();" id="loader" title="Подгрузить еще темы"><img style="vertical-align:-4px;" src="http://dedicated.3dn.ru/uCoz/images/edit_add_edit_add.png" alt="Подгрузить еще темы"></a>');
function showThemes(){
if(next == 0){next = $(".switchNext:first").attr('href');}
if(next == undefined){_uWnd.alert('<span style="color:red;">Все страницы подгружены...</span>','Ошибка',{w:200, pad:5}); $('#loader').hide();}
else{$.get(next, function(data){
$('.gTable',data).each(function(){
$('.threadsDetails').parent().before($(this).find('.threadNameTd', data).parent());
})
$('.threadsDetails b').eq(1).text(+$('.threadsDetails b').eq(1).text() + +$('td.threadsDetails b', data).eq(1).text());
next = $(".switchNext:first[title='Следующая']",data).attr('href');
})
}
}
</script>
<?endif?>
.