
Установка:
1 шаг. Это ставим в нужное место:
Код
<ul class="squared">
<li><a href="index.html"><b>Mail</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/mail.png"><!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li class="p7 s1"><a href="index.html"><b>Mail 1</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/mail1.png"></a></li>
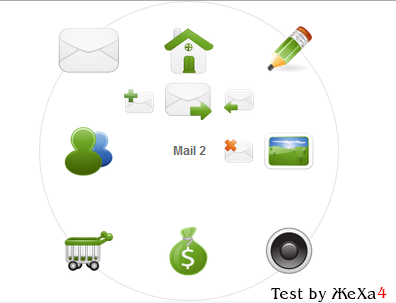
<li class="p8 s2"><a href="index.html"><b>Mail 2</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/mail2.png"></a></li>
<li class="p1 s3"><a href="index.html"><b>Mail 3</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/mail3.png"></a></li>
<li class="p2 s4"><a href="index.html"><b>Mail 3</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/mail4.png"></a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="index.html"><b>Главная</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/home.png"></a></li>
<li><a href="index.html"><b>Draw</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/draw.png"><!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li class="p1 s1"><a href="index.html"><b>Draw 1</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/draw1.png"></a></li>
<li class="p2 s2"><a href="index.html"><b>Draw 2</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/draw2.png"></a></li>
<li class="p3 s3"><a href="index.html"><b>Draw 3</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/draw3.png"></a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li class="mid"><a href="index.html"><b>Talk</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/talk.png"><!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li class="p6 s1"><a href="index.html"><b>Talk 1</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/talk1.png"></a></li>
<li class="p7 s2"><a href="index.html"><b>Talk 2</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/talk2.png"></a></li>
<li class="p8 s3"><a href="index.html"><b>Talk 3</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/talk3.png"></a></li>
<li class="p1 s4"><a href="index.html"><b>Talk 4</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/talk4.png"></a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="index.html"><b>Фото</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/photo.png"><!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li class="p2 s1"><a href="index.html"><b>Фото 1</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/photo1.png"></a></li>
<li class="p3 s2"><a href="index.html"><b>Фото 2</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/photo2.png"></a></li>
<li class="p4 s3"><a href="index.html"><b>Фото 3</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/photo3.png"></a></li>
<li class="p5 s4"><a href="index.html"><b>Фото 4</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/photo4.png"></a></li>
<li class="p6 s5"><a href="index.html"><b>Фото 5</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/photo5.png"></a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="index.html"><b>Cart</b><img alt="" src="http://dedicated.3dn.ru/uCoz/images/1/cart.png"><!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li class="p5 s1"><a href="index.html"><b>Cart 1</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/cart1.png"></a></li>
<li class="p6 s2"><a href="index.html"><b>Cart 2</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/cart2.png"></a></li>
<li class="p7 s3"><a href="index.html"><b>Cart 3</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/cart3.png"></a></li>
<li class="p8 s4"><a href="index.html"><b>Cart 4</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/cart4.png"></a></li>
<li class="p1 s5"><a href="index.html"><b>Cart 5</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/cart5.png"></a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="index.html"><b>Cash</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/cash.png"><!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li class="p4 s1"><a href="index.html"><b>Cash 1</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/cash1.png"></a></li>
<li class="p5 s2"><a href="index.html"><b>Cash 2</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/cash2.png"></a></li>
<li class="p6 s3"><a href="index.html"><b>Cash 3</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/cash3.png"></a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
<li><a href="index.html"><b>Audio</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/audio.png"><!--[if gte IE 7]><!--></a><!--<![endif]-->
<!--[if lte IE 6]><table><tr><td><![endif]-->
<ul>
<li class="p3 s1"><a href="index.html"><b>Audio 1</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/audio1.png"></a></li>
<li class="p4 s2"><a href="index.html"><b>Audio 2</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/audio2.png"></a></li>
<li class="p5 s3"><a href="index.html"><b>Audio 3</b><img alt="" src="http://www.os-windows7.ru/vsak/iconimage/audio3.png"></a></li>
</ul>
<!--[if lte IE 6]></td></tr></table></a><![endif]-->
</li>
</ul>
2 шаг. Это ставим в CSS:
Код
ul.squared {
background: url("http://www.os-windows7.ru/vsak/iconimage/circle.gif") repeat scroll 0 0 transparent;
height: 300px;
list-style: none outside none;
margin: 0 auto;
padding: 0;
position: relative;
width: 300px;
}
ul.squared ul {
left: -9999px;
list-style: none outside none;
margin: 0;
padding: 0;
position: absolute;
}
ul.squared li {
float: left;
height: 100px;
width: 100px;
}
ul.squared li.mid {
margin-right: 100px;
}
ul.squared li a {
-moz-transition: all 0.25s ease 0s;
color: #666666;
display: block;
font-family: arial,sans-serif;
font-size: 12px;
height: 50px;
padding: 25px;
text-decoration: none;
width: 50px;
}
ul.squared li a b {
left: -9999px;
position: absolute;
}
ul.squared li a img {
border: 0 none;
width: 100%;
}
ul.squared li:hover > a {
cursor: pointer;
height: 64px;
padding: 18px;
width: 64px;
}
ul.squared li:hover > a > b {
background: none repeat scroll 0 0 #FFFFFF;
display: block;
height: 48px;
left: 125px;
line-height: 50px;
position: absolute;
text-align: center;
top: 125px;
width: 48px;
}
ul.squared li:hover ul {
height: 150px;
left: 75px;
top: 75px;
width: 150px;
z-index: 100;
}
ul.squared li ul li {
-moz-transition: opacity 1.5s ease 0s;
height: 50px;
opacity: 0;
position: absolute;
width: 50px;
}
ul.squared li ul li.p1 {
left: 100px;
top: 0;
}
ul.squared li ul li.p2 {
left: 100px;
top: 50px;
}
ul.squared li ul li.p3 {
left: 100px;
top: 100px;
}
ul.squared li ul li.p4 {
left: 50px;
top: 100px;
}
ul.squared li ul li.p5 {
left: 0;
top: 100px;
}
ul.squared li ul li.p6 {
left: 0;
top: 50px;
}
ul.squared li ul li.p7 {
left: 0;
top: 0;
}
ul.squared li ul li.p8 {
left: 50px;
top: 0;
}
ul.squared li:hover ul li.s1 {
-moz-transition-delay: 0s;
opacity: 1;
}
ul.squared li:hover ul li.s2 {
-moz-transition-delay: 0.25s;
opacity: 1;
}
ul.squared li:hover ul li.s3 {
-moz-transition-delay: 0.5s;
opacity: 1;
}
ul.squared li:hover ul li.s4 {
-moz-transition-delay: 0.75s;
opacity: 1;
}
ul.squared li:hover ul li.s5 {
-moz-transition-delay: 1s;
opacity: 1;
}
ul.squared li ul li a {
height: 30px;
padding: 10px;
width: 30px;
}
ul.squared li:hover ul li:hover > a {
height: 48px;
opacity: 1;
padding: 1px;
width: 48px;
}
ul.squared li:hover ul li:hover > a b {
display: block;
height: 50px;
line-height: 50px;
position: absolute;
text-align: center;
width: 50px;
}
ul.squared li:hover ul li.p1:hover > a b {
left: -50px;
top: 50px;
}
ul.squared li:hover ul li.p2:hover > a b {
left: -50px;
top: 0;
}
ul.squared li:hover ul li.p3:hover > a b {
left: -50px;
top: -50px;
}
ul.squared li:hover ul li.p4:hover > a b {
left: 0;
top: -50px;
}
ul.squared li:hover ul li.p5:hover > a b {
left: 50px;
top: -50px;
}
ul.squared li:hover ul li.p6:hover > a b {
left: 50px;
top: 0;
}
ul.squared li:hover ul li.p7:hover > a b {
left: 50px;
top: 50px;
}
ul.squared li:hover ul li.p8:hover > a b {
left: 0;
top: 50px;
}
ul.squared table {
border-collapse: collapse;
margin-bottom: -1px;
}
ul.squared li a:hover {
cursor: pointer;
height: 64px;
padding: 18px;
width: 64px;
}
ul.squared a:hover b {
background: none repeat scroll 0 0 #FFFFFF;
display: block;
height: 48px;
left: 125px;
line-height: 50px;
position: absolute;
text-align: center;
top: 125px;
width: 48px;
}
ul.squared a:hover ul {
height: 150px;
left: 75px;
top: 75px;
width: 150px;
z-index: 100;
}
ul.squared a:hover ul li a b {
left: -9999px;
}
ul.squared a:hover ul a:hover {
height: 48px;
opacity: 1;
padding: 1px;
width: 48px;
}
ul.squared a:hover ul a:hover b {
display: block;
height: 50px;
line-height: 50px;
position: absolute;
text-align: center;
width: 50px;
}
ul.squared a:hover ul li.p1 a:hover b {
left: -50px;
top: 50px;
}
ul.squared a:hover ul li.p2 a:hover b {
left: -50px;
top: 0;
}
ul.squared a:hover ul li.p3 a:hover b {
left: -50px;
top: -50px;
}
ul.squared a:hover ul li.p4 a:hover b {
left: 0;
top: -50px;
}
ul.squared a:hover ul li.p5 a:hover b {
left: 50px;
top: -50px;
}
ul.squared a:hover ul li.p6 a:hover b {
left: 50px;
top: 0;
}
ul.squared a:hover ul li.p7 a:hover b {
left: 50px;
top: 50px;
}
ul.squared a:hover ul li.p8 a:hover b {
left: 0;
top: 50px;
}
.