Macros | Дата: Среда, 22.05.2013, 14:45 | Сообщение # 1 |
Оффлайн
Администраторы
Сообщений: 154
IP: Скрытная информация
104

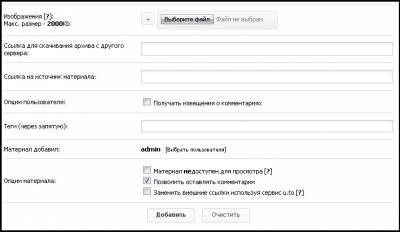
Данный скрипт изменит ваши стандартные некрасивые поля на новые,более изящные.
К тому же на некоторых шаблонах сайта некрасивые чёрные полосы,но в скрипт заменит на более красивые. К тому же ваши кнопки тоже подвергнутся изменениям)
Этот код надо будет вставить в конец css:
Код #iM40 input[type="button"], #iM40 input[type="submit"], #iM40 input[type="file"], #iM40 input[type="reset"], #ldM30 input[type="button"], #ldM30 input[type="submit"], #ldM30 input[type="file"], #ldM30 input[type="reset"] {
background-attachment: scroll;
background-clip: border-box;
background-color: #F2F2F2;
background-image: url("http://dedicated.3dn.ru/uCoz/images/1/buttonik123op.png");
background-origin: padding-box;
background-position: 0% 0%;
background-repeat: repeat-x;
background-size: auto;
border-bottom-color: #DDDDDD;
border-bottom-left-radius: 2px;
border-bottom-right-radius: 2px;
border-bottom-style: solid;
border-bottom-width: 1px;
border-left-color: #DDDDDD;
border-left-style: solid;
border-left-width: 1px;
border-right-color: #DDDDDD;
border-right-style: solid;
border-right-width: 1px;
border-top-color: #DDDDDD;
border-top-left-radius: 2px;
border-top-right-radius: 2px;
border-top-style: solid;
border-top-width: 1px;
color: #808080;
cursor: pointer;
font-family: "Tahoma";
font-size: 8pt;
height: 22px;
padding-bottom: 5px;
padding-left: 4px;
padding-right: 3px;
padding-top: 4px;
text-decoration: none;
text-shadow: 0px 1px 0px #FFFFFF;
}
.manTable input[type="text"], .manTable input[type="password"], .manTable textarea, #uCatsMenu9, .manTable .u-combobut, #mchatMsgF {
border-bottom-color: #CCCCCC;
border-bottom-style: solid;
border-bottom-width: 1px;
border-left-color: #CCCCCC;
border-left-style: solid;
border-left-width: 1px;
border-right-color: #CCCCCC;
border-right-style: solid;
border-right-width: 1px;
border-top-color: #CCCCCC;
border-top-style: solid;
border-top-width: 1px;
box-shadow: inset 0px 2px 5px #E5E5E5;
box-sizing: border-box;
padding-bottom: 3px;
padding-left: 3px;
padding-right: 3px;
padding-top: 3px;
text-shadow: 0px 1px 0px #FFFFFF;
}
#mchatBtn, #ldF18, #ldF19, .reglon, .pollBut {
background-attachment: scroll;
background-clip: border-box;
background-color: transparent;
background-image: url("http://dedicated.3dn.ru/uCoz/images/1/podrobnsfgevtt58o.png");
background-origin: padding-box;
background-position: 0px 0px;
background-repeat: repeat;
background-size: auto;
border-bottom-color: #FFFFFF;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-style: solid;
border-bottom-width: 0px;
border-left-color: #FFFFFF;
border-left-style: solid;
border-left-width: 0px;
border-right-color: #FFFFFF;
border-right-style: solid;
border-right-width: 0px;
border-top-color: #FFFFFF;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-top-style: solid;
border-top-width: 0px;
color: #505252;
cursor: pointer;
font-size: 8pt;
height: 25px;
padding-bottom: 3px;
padding-left: 5px;
padding-right: 5px;
padding-top: 0px;
width: 85px;
}
hr {
background-color: #D7D9DB;
border-bottom-color: currentColor;
border-bottom-style: none;
border-bottom-width: 0px;
border-left-color: currentColor;
border-left-style: none;
border-left-width: 0px;
border-right-color: currentColor;
border-right-style: none;
border-right-width: 0px;
border-top-color: currentColor;
border-top-style: none;
border-top-width: 0px;
clear: both;
height: 1px;
overflow-x: hidden;
overflow-y: hidden;
}
#mchatBtn, #ldF18, #ldF19, .reglon, .pollBut {
background-attachment: scroll;
background-clip: border-box;
background-color: transparent;
background-image: url("http://dedicated.3dn.ru/uCoz/images/1/podrobnsfgevtt58o.png");
background-origin: padding-box;
background-position: 0px 0px;
background-repeat: repeat;
background-size: auto;
border-bottom-color: #FFFFFF;
border-bottom-left-radius: 3px;
border-bottom-right-radius: 3px;
border-bottom-style: solid;
border-bottom-width: 0px;
border-left-color: #FFFFFF;
border-left-style: solid;
border-left-width: 0px;
border-right-color: #FFFFFF;
border-right-style: solid;
border-right-width: 0px;
border-top-color: #FFFFFF;
border-top-left-radius: 3px;
border-top-right-radius: 3px;
border-top-style: solid;
border-top-width: 0px;
color: #505252;
cursor: pointer;
font-size: 8pt;
height: 25px;
padding-bottom: 3px;
padding-left: 5px;
padding-right: 5px;
padding-top: 0px;
width: 85px;
}
#catitle a {
color: #FFFFFF;
font-family: "Arial", "Helvetica", sans-serif;
font-size: 17px;
font-style: normal;
font-variant: normal;
font-weight: 700;
line-height: normal;
margin-bottom: 0.2em;
margin-left: 7px;
text-decoration: none;
text-shadow: -1px 0px #2D2F32, 0px -1px #2D2F32, 1px 0px #2D2F32, 0px 1px #2D2F32, -1px -1px #2D2F32, 1px 1px #2D2F32, -1px 1px #2D2F32, 1px -1px #2D2F32, 1px 0px 4px #2D2F32, 0px 0px 1px #2D2F32, 0px 0px 3px #2D2F32, 0px 0px 1px #2D2F32, 0px 0px 3px #2D2F32, 0px 0px 4px #2D2F32, 0px 0px 4px #2D2F32, 0px 0px 4px #2D2F32, 0px 0px 4px #2D2F32, 0px 0px 4px #2D2F32;
}
.

| |
|
| |