
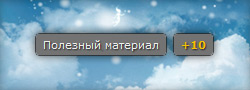
Еще один хак для юкоз - Полезный материал для uCoz. Он заменяет стандартный рейтинг на симпатичную полосу с количеством голосов.
Установка:
Шаг 1 - Установим HTML:
Заходим в Админ панель => Дизайн => Управления дизайном и выбираем нужным модуль вашего сайта (новости, блог, каталог и т.д.) и на странице материала и комментариев к нему заменяем стандартный код рейтинга:
Код
<?if($RATING$)?><div style="float:right"><?$RSTARS$('12','/.s/img/stars/3/12.png','1','float')?></div><?endif?>
на следующий код:
Для раздела новости (news)
Код
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/news/0-0-1-$ID$-15-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела каталог статей (publ)
Код
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/publ/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела каталог файлов (load)
Код
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/load/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела каталог сайтов (dir)
Код
<?if($RATING$)?>
<div id="rating_os">
<a style="text-decoration: none;" href="javascript://" id="golike" onclick="$.get('/dir/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела блог (blog)
Код
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/blog/0-0-1-$ID$-14-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела доска объявлений (board)
Код
<?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/board/0-1-1-$ID$-3',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Для раздела Фотоальбом (photo)
Код
?if($RATING$)?>
<div id="rating_os">
<a href="javascript://" id="golike" onclick="$.get('/photo/1-1-$ID$-13-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успех',{w:270,h:60,t:8000})};});">
<div id="rating_l">Полезный материал</div>
</a>
<div id="rating_p">+$RATED$</div>
</div>
<?endif?>
Шаг 2 - Установим CSS:
Теперь нам осталось прописать css стили для тёмного варианта кнопки:
Код
/* Полезный материал
------------------------------------------*/
#rating_os {
float:right;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#F5BF05; text-shadow: 1px 1px 1px #252525;
}
#rating_os a:link,
#rating_os a:visited,
#rating_os a:hover {text-decoration:none; color:#eee;}
//-- http://dedicated.3dn.ru --//
#rating_l,
#rating_p{
float:left;
background: #737373;
padding: 3px 7px 3px 7px;
margin: 0px 3px 0px 3px;
border: 1px solid #252525;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
}
#rating_p {
font-weight: bold;
}
#rating_l:hover {
background: #5d5d5d;
}
/* ---------------------------------------*/