Форма входа
Counter-Strike 1.6
Counter-Strike : GO
uCoz
Online
Онлайн всего: 1
Гостей: 1
Пользователей: 0
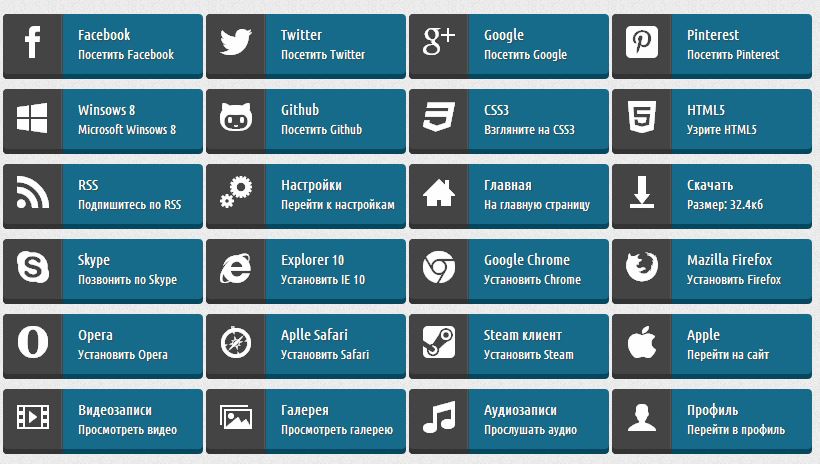
КНОПКИ С ИСПОЛЬЗОВАНИЕМ ИКОНИЧЕСКИХ ШРИФТОВ для uCoz
11.06.2013 в 16:39
Автор: Macros |
Комментариев (0) |
Просмотров: 365

Все мы знаем как важно создать неповторимый дизайн не похожий на другие. Каждый хочет использовать в своем проекте различные трюки, которых нет у других. Я начинаю чаще замечать как привычные нам иконки в виде картинок начинают исчезать из веб дизайна и на их смену приходят иконические шфифты, которые дают нам простоту использования и форматирования.
Сейчас я хочу рассказать вам как создать красивые и интересные кнопки для вашего сайта используя те самые шрифты. Использовать мы будем шрифты icomoon.io. Если вы захотите сменить иконку, просто сгенерируйте ее в этом сервисе. HTML А мы начнем с разметки. Долго я мучился что бы написать разметку для таких кнопок и все же остановился на этой. Код <div class="button"> <span class="icn"><i class="icon-facebook"></i></span> <span class="name"><a href="#">Facebook<small>Посетить Facebook</small></a></span> </div> Все вроде просто. Код <i class="icon-facebook"></i> Это и есть те самые иконки. Подходящие классы ваших иконок вы найдете в сервисе выше. CSS Оформление не займет много времени. Подключаем сгенерированные шфифты Код <link rel="stylesheet" href="css/icon_font.css"> Теперь оформим нашу кнопку Код .button { position: relative; clear: both; display: inline-block; width: 200px; height: 60px; cursor: pointer; background: #176B8A; text-shadow: 1px 1px 1px #444; -webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px; -webkit-box-shadow: 0 5px 0 #05475F; -moz-box-shadow: 0 5px 0 #05475F; box-shadow: 0 5px 0 #05475F; -webkit-transition: all .1s; -moz-transition: all .1s; -o-transition: all .1s; transition: all .1s; } .button .icn { display: block; float: left; background: #444; font-size: 32px; width: 60px; text-align: center; height: 60px; line-height: 60px; -webkit-border-radius: 4px 0 0 4px; -moz-border-radius: 4px 0 0 4px; border-radius: 4px 0 0 4px; -webkit-box-shadow: 0 5px 0 #333, inset -1px 0 0 rgba(255,255,255,.1); -moz-box-shadow: 0 5px 0 #333, inset -1px 0 0 rgba(255,255,255,.1); box-shadow: 0 5px 0 #333, inset -1px 0 0 rgba(255,255,255,.1); border-right: 1px solid #444; } .button .name a { display: block; width: 125px; height: 52px; float: right; margin-top: 10px; color: #fefefe; font-size: 15px; } .button .name a small { display:block; font-size:13px; } .icn i { -webkit-transition:all .1s; -moz-transition:all .1s; -o-transition:all .1s; transition:all .1s; color:#fefefe; } .button:hover > .icn > i { font-size:38px; } .button:active, .button:active > .icn { top:5px; -webkit-box-shadow: inset -1px 0 0 rgba(255,255,255,.1); -moz-box-shadow: inset -1px 0 0 rgba(255,255,255,.1); box-shadow: inset -1px 0 0 rgba(255,255,255,.1); } А теперь подключим JS скрипт который реализует наши шрифты в ie7 Код <!--[if lte IE 7]><script src="http://dedicated.3dn.ru/uCoz/js/1/lte-ie7.js"></script><![endif]--> |
Поиск
Реклама
GTA 5
Counter-Strike : Source
Minecraft
Опрос
Администрация не несёт ответственности за содержащие файлы на данном портале.
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .