Форма входа
Counter-Strike 1.6
Counter-Strike : GO
uCoz
Online
Онлайн всего: 1
Гостей: 1
Пользователей: 0
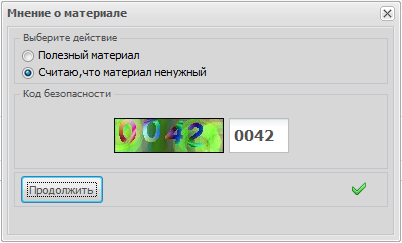
Мнение о материале (скрипт для юкоз)
05.06.2013 в 15:04
Автор: Macros |
Комментариев (0) |
Просмотров: 255

Пользователю даётся выбор 2-х мнений о материале которые он может выбрать и тем повысить или понизить репутацию.В скрипт встроена капча если вдруг у ваших пользователей она имеется.
1.Полезный материал (Повышает репцутацию) 2.Считаю,что материал ненужный (Понижает репутацию) В зависимости от выбора,в репутацию пользователя попадает соответствующее сообщение. Установка: В странице материала и комментариев к нему, перед < /body> ставим следующий код: Код <script type="text/javascript"> function thankyou() { new _uWnd('repch', 'Мнение о материале', <?if($GROUP_ID$ == '1')?>400, 200,<?else?>400,200,<?endif?> { align: 0, shadow: 0, close: 1, autosize: 1, <?if($GROUP_ID$ == '1')?>maxh: 400, minh: 200,<?else?>maxh: 400,minh: 100,<?endif?> resize: 0, oncontent: function () { $.get('/index/23-$UID$',function (data) { ssid = $('input[name="ssid"]', $('cmd[p="content"]', data).text()).val(); cseckey = $('input[name="seckey"]', $('cmd[p="content"]', data).text()).val(); capchaimg = $('#secuImg', $('cmd[p="content"]', data).text()).attr('src'); capchareload = $('#secuImg', $('cmd[p="content"]', data).text()).attr('onclick'); badm = "Я считаю, что материал $ENTRY_TITLE$ ненужный"; goodm = "Спасибо материал $ENTRY_TITLE$!"; $("#capchap").html('<img id="reload" src="' + capchaimg + '" style="cursor:pointer;">'); $("#reload").click(capchareload); $("#star").click(function () { $.post('/index/', { a: '23', t: '1', s: '$UID$', act: $("#repval").val(), reason: $("#repmnm").val(), seckey: cseckey, ssid: ssid, code: $("#capchaps").val() }, function (stok) { alert($(stok).text()) var q = $('cmd', stok).text(); if (q.indexOf('запрещен') != -1) { $("#meser").html("<img src='/.s/img/icon/er.png'>"); _uWnd.alert('<br>Доступ запрещен', 'Ошибка'); return } if (q.indexOf('безопасности') != -1) { $("#meser").html("<img src='/.s/img/icon/er.png'>"); _uWnd.alert('<br>Код безопасности введён неверно', 'Ошибка'); return } if (q.indexOf('Изменить') != -1) { $("#meser").html("<img src='http://dedicated.3dn.ru/uCoz/images/1/ewwer88r.png'>"); _uWnd.alert('Вы уже изменяли репутацию пользователю', 'Ошибка'); return } if (q.indexOf('неправильно') != -1) { $("#meser").html("<img src='/.s/img/icon/er.png'>"); _uWnd.alert('<br>Форма заполнена неправильно', 'Ошибка'); return } else { $("#meser").html("<img src='/.s/img/icon/ok.png'>");_uWnd.close('repch'); } }); }); }); } }, '<fieldset><legend>Выберите действие</legend><input type="radio" onChange=\'$("#repval").val("2");$("#repmnm").val(goodm)\' name="repsr">Полезный материал<br><input type="radio" onChange=\'$("#repval").val("1");$("#repmnm").val(badm)\' name="repsr">Считаю,что материал ненужный</fieldset><input id="repval" type="hidden"><input id="repmnm" type="hidden"><?if($GROUP_ID$ == '1')?><fieldset><legend>Код безопасности</legend><center><span id="capchap" style="position:relative;top:15px;"></span><input id="capchaps" type="text"></center><br></fieldset><?endif?><fieldset><div style="float:left;"><input type="button" style="padding:4px" value="Продолжить" id="star"></div><div style="float:right;position:relative;top:5px;right:15px;"><span id="meser" style="padding-left:2px;"></span></div></fieldset>') } </script> <style> #capchaps{width:60px;height:35px;margin-left:5px;font-size:15px;font-weight:bold;} </style> И по месту где будет стоять кнопка: Код <a href="javascript://" onclick="thankyou()">Мнение о материале</a> |
Поиск
Реклама
GTA 5
Counter-Strike : Source
Minecraft
Опрос
Администрация не несёт ответственности за содержащие файлы на данном портале.
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .