Форма входа
Counter-Strike 1.6
Counter-Strike : GO
uCoz
Online
Онлайн всего: 1
Гостей: 1
Пользователей: 0
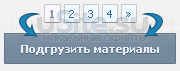
Новый вид переключателя страниц + Подгрузка контента для ucoz
05.06.2013 в 14:47
Автор: Macros |
Комментариев (0) |
Просмотров: 262

Уникальная замена стандартным кнопкам переключений страниц материалов, теперь ваши материалы будут подгружаться на одной странице, достигая последней страницы кнопка исчезает автоматически. Данный скрипт написан для модуля "Каталог файлов”. В общем тестируйте и оставляйте свои мнения в комментариях, думаю многим пригодится данный скрипт!
Установка: 1. Управление дизайном » Главная страница каталога файлов, находим там $BODY$ и заменяем его на это: Код <div id="contik">$BODY$</div> 2. Чуть ниже сразу вставляем следующее: Код <div style="display:none;" id="selector">$PAGE_SELECTOR$</div> <script type="text/javascript"> if ($("#selector").find(".swchItem:contains('»')").text() == '»') { $("#selector").after('<br><div id="nextCont" class="input_submit alt" style="display:block; text- align:center;"><div onclick="Conti.to();" style="padding:3px;"><b>Подгрузить материалы</b></div></div>'); }; Conti = { to:function(){ $("#nextCont").html('<div style="padding:4px"><img src="http://dedicated.3dn.ru/uCoz/images/1/nextttt_load.gif" border="0" /></div>'); nextik = $("#selector").find(".swchItem:contains('»')").attr('onclick').toString(); num = nextik.match(/\d/); $.get('/load/0-'+num, function(next){ $("#contik").append( $("#contik", next).html() ); $("#selector").html( $("#selector", next).html() ); $("#nextCont").html('<div onclick="Conti.to();" style="padding:3px;"><b>Подгрузить материалы</b></ div>'); if ($("#selector", next).find(".swchItem:contains('»')").html() == null) { $("#nextCont").fadeOut (); }; }); } } </script> |
Поиск
Реклама
GTA 5
Counter-Strike : Source
Minecraft
Опрос
Администрация не несёт ответственности за содержащие файлы на данном портале.
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .