Форма входа
Counter-Strike 1.6
Counter-Strike : GO
uCoz
Online
Онлайн всего: 1
Гостей: 1
Пользователей: 0
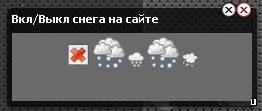
Снег для сайта на JQuery в ajax окне
05.06.2013 в 11:20
Автор: Macros |
Комментариев (0) |
Просмотров: 341

Описание:
В правом углу сайта будет картинка тучи, с которой падает снег, при нажатии на неё откроется ajax окно в правом нижнем углу сайта, где будет предоставлено 5 вариантов (4 варианта снега и один очистить снег), при нажатии на картинку, откроется другое ajax окно, которое уведомит вас какое действие вы совершили. Установка: Вставляете код на страницах сайта после или в глобальный блок: Код <a href="javascript:cneg_webo4ka()"><img src="http://dedicated.3dn.ru/uCoz/images/1/stock_weather-snow.png" border="0" style="position: fixed; z-index: 999; top: -33; right: 11px; width: 150px; height:150px;"/></a> <div style="display:none" id="cneg_webo4ka"> <div class="mince"> <a id="clear" href="javascript:otkluchenie_cnega_webo4ka()"><img title="Очистить" src="http://dedicated.3dn.ru/uCoz/images/1/edit-delete.png" border="0"/></a> <a id="round" href="javascript:bolichii_xlopia_webo4ka()"><img title="Большие хлопья" src="http://dedicated.3dn.ru/uCoz/images/1/weather-snow.png" border="0"/></a> <a id="shadows" href="javascript:malenkie_c_teniu_webo4ka()"><img title="Маленькие с тенью" src="http://exs-filez.ru/ucoz/weather_snow.png" border="0"/></a> <a id="roundshadows" href="javascript:kruglichki_c_teniu_webo4ka()"><img title="Кругляшки с тенью" src="http://exs-filez.ru/ucoz/weather-snow.png" border="0"/></a> <a id="collection" href="javascript:ckoplenie_cnega_webo4ka()"><img title="Скопление снега" src="http://exs-filez.ru/ucoz/stock_weather-snow.png" border="0"/></a> </div> <script src='http://dedicated.3dn.ru/uCoz/js/1/snowfall.min.jquery_cneg_dli_caita_JQuery.js'></script> <script type='text/javascript'>$(document).ready(function(){$(document).snowfall();$("#clear").click(function(){$(document).snowfall('clear');});$("#round").click(function(){$(document).snowfall('clear');$(document).snowfall({round : true, minSize: 5, maxSize:8});});$("#shadows").click(function(){$(document).snowfall('clear');$(document).snowfall({shadow : true, flakeCount:200});});$("#roundshadows").click(function(){$(document).snowfall('clear');$(document).snowfall({shadow : true, round : true, minSize: 5, maxSize:8});});$("#collection").click(function(){$(document).snowfall('clear');$(document).snowfall({collection : '.mince', flakeCount : 300});});});</script> <script type="text/javascript">function cneg_webo4ka(){_uWnd.alert($('#cneg_webo4ka').html(),'Вкл/Выкл снега на сайте',{w: 250,h: 99,tm: 30000,});} function otkluchenie_cnega_webo4ka(){_uWnd.alert('<font color="red">Снега на сайте больше не наблюдается:(</font>','Капитан Очевидность',{w: 250,h: 99,tm: 2000,});} function bolichii_xlopia_webo4ka(){_uWnd.alert('<font color="green">Снег <b>"Большие хлопья"</b> включен</font>','Капитан Очевидность',{w: 250,h: 99,tm: 2000,});} function malenkie_c_teniu_webo4ka(){_uWnd.alert('<font color="green">Снег <b>"Маленькие с тенью"</b> включен</font>','Капитан Очевидность',{w: 250,h: 99,tm: 2000,});} function kruglichki_c_teniu_webo4ka(){_uWnd.alert('<font color="green">Снег <b>"Кругляшки с тенью"</b> включен</font>','Капитан Очевидность',{w: 250,h: 99,tm: 2000,});} function ckoplenie_cnega_webo4ka(){_uWnd.alert('<font color="green">Снег <b>"Скопление снега"</b> включен</font>','Капитан Очевидность',{w: 250,h: 99,tm: 2000,});}</script> </div> |
Поиск
Реклама
GTA 5
Counter-Strike : Source
Minecraft
Опрос
Администрация не несёт ответственности за содержащие файлы на данном портале.
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .