Форма входа
Counter-Strike 1.6
Counter-Strike : GO
uCoz
Online
Онлайн всего: 1
Гостей: 1
Пользователей: 0
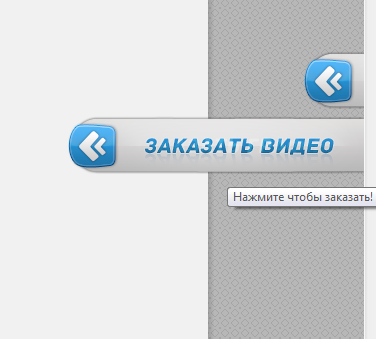
Выдвижные кнопки сбоку для ucoz
24.05.2013 в 13:05
Автор: Macros |
Комментариев (0) |
Просмотров: 308

Выдвижные кнопки для дизайн студии - заказать графику и заказать видео
Установка: В нижнюю часть сайта в самый вверх вставляем код: Код <script type="text/javascript"> $(function($) { $("#vkontakte_button img").hover( function () { $(this).animate({right: '0'}, {queue:false, duration: 350}); //$(this).css('right', '0'); }, function () { $(this).animate({right: '-236px'}, {queue:false, duration: 350}); // $(this).css('right', '-236px'); } ); }); </script> <a id="vkontakte_button" href="/"> <img alt="Нажмите чтобы заказать!" title="Нажмите чтобы заказать!" src="http://dedicated.3dn.ru/uCoz/knopki_ucoz/1/knopka_zakazat_grafiku.png"> </a> <script type="text/javascript"> $(function($) { $("#vkontakte_button_2 img").hover( function () { $(this).animate({right: '0'}, {queue:false, duration: 450}); //$(this).css('right', '0'); }, function () { $(this).animate({right: '-236px'}, {queue:false, duration: 350}); // $(this).css('right', '-236px'); } ); }); </script> <a id="vkontakte_button_2" href="/forum/"> <img alt="Нажмите чтобы заказать!" title="Нажмите чтобы заказать!" src="http://dedicated.3dn.ru/uCoz/knopki_ucoz/1/knopka_zakazat_video.png"> </a> <style>/* Выдвижная кнопка заказать графику */ #vkontakte_button img { position: fixed; top:125px; right: -236px; z-index: 99999; cursor: pointer; display: block; } #vkontakte_button_2 img { position: fixed; top:190px; right: -236px; z-index: 99999; cursor: pointer; display: block; } /* --------------------------------- */</style> |
Поиск
Реклама
GTA 5
Counter-Strike : Source
Minecraft
Опрос
Администрация не несёт ответственности за содержащие файлы на данном портале.
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .