
Давайте разберем сегодня давно наболевшую тему. Как изменить стандартный вид цитаты в системе uCoz?
Уверен что стандартный вид блока цитаты для uCoz своим нелепым видом не оставляет хороших впечатлений у вас и посетителей вашего сайта. Так почему же нам не избавиться скорее от этого стандарта и не применить свое оформление? Предлагаю разобрать исходный код стандартного блока цитаты и на основе разобранного кода сделать новый вид цитат для uCoz.
Установка:
ПУ / Дизайн / Управление дизайном (CSS), либо в свой отдельный css файл
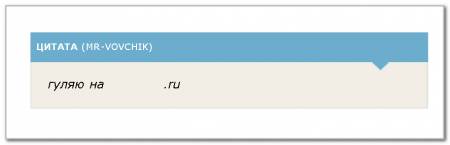
Голубой
Код
.bbQuoteName {
background:#6cadcd;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://dedicated.3dn.ru/uCoz/images/blue_arrowww.png) no-repeat 90% top;
font-style:italic;
}
Зеленый
Код
.bbQuoteName {
background:#AABC38;
color:#fff;
line-height:28px;
padding-left:15px;
text-transform:uppercase;
}
.quoteMessage {
border:1px solid #e5e1d9 !important;
border-top:0 none !important;
padding:15px 15px 15px 15px;
background:#f2eee6 url(http://dedicated.3dn.ru/uCoz/images/green_arrowww.png) no-repeat 90% top;
font-style:italic;
}
И последний штрих, изменим стандартную надпись Quote на свою Цитата установим JS код:
Код
<script type="text/javascript">
jQuery(document).ready(function () {
$(".bbQuoteName b").text("Цитата");
});
</script>
.