
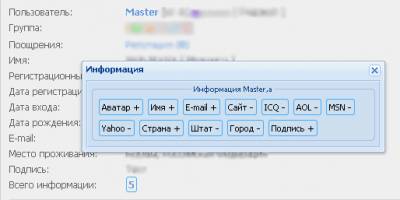
Данный скрипт выводит количество заполненной информации на персональной странице пользователя.
Решил сделать простенький скрипт, который выводит количество заполненной информации на персональной странице пользователя. А так-же можно увидеть какие именно поля заполнены, а какие нет. Конечно я только учусь писать на JS и по этому ничего особенного в этом скрипте нет. Но может быть кому нибудь пригодится. Перейдем к установке:
Это вставляем в персональную страницу в самый низ:
Код
<script type="text/javascript">
$(document).ready(function(){
<?if($_AVATAR$)?>var ava = 1;<?else?> var ava = 0;<?endif?>
<?if($_NAME$)?>var name = 1;<?else?> var name = 0;<?endif?>
<?if($_EMAIL$)?>var email = 1;<?else?> var email = 0;<?endif?>
<?if($_WWW$)?>var site = 1;<?else?> var site = 0;<?endif?>
<?if($_ICQ$)?>var icq = 1;<?else?> var icq = 0;<?endif?>
<?if($_AOL$)?>var aol = 1;<?else?> var aol = 0;<?endif?>
<?if($_MSN$)?>var msn = 1;<?else?> var msn = 0;<?endif?>
<?if($_YAHOO$)?>var yahoo = 1;<?else?> var yahoo = 0;<?endif?>
<?if($_COUNTRY$)?>var country = 1;<?else?> var country = 0;<?endif?>
<?if($_STATE$)?>var state = 1;<?else?> var state = 0;<?endif?>
<?if($_CITY$)?>var sity = 1;<?else?> var sity = 0;<?endif?>
<?if($_SIGNATURE$)?>var sig = 1;<?else?> var sig = 0;<?endif?>
var username = '$_USERNAME$';
var norm = ava+name+email+site+icq+aol+msn+yahoo+country+state+sity+sig;
var avaI = (ava == 1) ? '+' : '-';
var nameI = (name == 1) ? '+' : '-';
var emailI = (email == 1) ? '+' : '-';
var siteI = (site == 1) ? '+' : '-';
var icqI = (icq == 1) ? '+' : '-';
var aolI = (aol == 1) ? '+' : '-';
var msnI = (msn == 1) ? '+' : '-';
var yahooI = (yahoo == 1) ? '+' : '-';
var countryI = (country == 1) ? '+' : '-';
var stateI = (state == 1) ? '+' : '-';
var sityI = (sity == 1) ? '+' : '-';
var sigI = (sig == 1) ? '+' : '-';
_why = '<fieldset style="border-radius:5px;"><legend>Информация '+ username+',a</legend><div class="myinfo">Аватар <b>' + avaI + '</b></div><div class="myinfo">Имя <b>' + nameI + '</b></div><div class="myinfo">E-mail <b>' + emailI + '</b></div><div class="myinfo">Сайт <b>' + siteI + '</b></div><div class="myinfo">ICQ <b>' + icqI + '</b></div><div class="myinfo">AOL <b>' + aolI + '</b></div><div class="myinfo">MSN <b>' + msnI + '</b></div><div class="myinfo">Yahoo <b>' + yahooI + '</b></div><div class="myinfo">Страна <b>' + countryI + '</b></div><div class="myinfo">Штат <b>' + stateI + '</b></div><div class="myinfo">Город <b>' + sityI + '</b></div><div class="myinfo">Подпись <b>' + sigI + '</b></div> </fieldset>';
$("#infocol").html(norm.toFixed(0));});
</script>
<style>
.myinfo{border:1px solid #42aaff;border-radius:3px;float:left;padding:3px;margin:3px;}
</style>
А это вставляем тоже в персональную страницу в любое место:
Код
<div id="block21" class="udtb"><div class="udtlb">Всего информации:</div> <b><a href="#" id="infocol" style="border:1px solid #42aaff;padding:2px;border-radius:3px;" onclick="new _uWnd('info', 'Информация', 390, 200, {align: 0},_why);return false;">...</a></b></div>
Если я что-то забыл, то пишем в комментариях.
.