
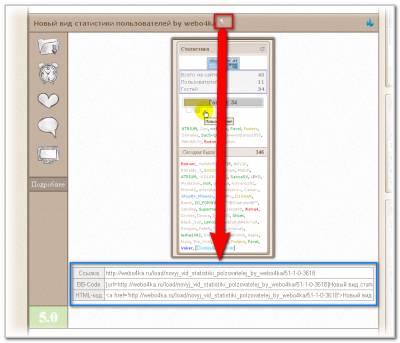
Представляю вашему вниманию мини кодик, для получения ссылки на материал с краткого описания... Чем уникален данный "скрипт"? Ну во-первых он не будет мозолить глаза вашим пользователям и на каждом материале не будет дублироваться одна и таже фигня со ссылками, тут все очень просто, кому нужно будет скопировать ссылку на материал не заходя в материал, просто нажмёт на картинку рядом с названием материала или куда вы вставите картинку, и откроется форма откуда можно будет скопировать ссылку на материал, во-вторых что бы эта форма не мешалась после копирования, она автоматически скроется через десять секунд, что есть хорошо, ну и в-третьих, данная таблица оформлена красиво xd))
Установка:
ПУ \ Управление дизайном \ Каталог файлов \ Вид материалов
находим $TITLE$ и рядом вставляем:
Код
<a href="javascript://" title="Ссылки на материал" onclick="$('#ccilkaNaMaterialWebo4kaRu$ID$').slideDown(1000); setTimeout(function() {$('#ccilkaNaMaterialWebo4kaRu$ID$').slideUp(1000);},10000);" style="outline: 0;"><img src="http://dedicated.3dn.ru/uCoz/images/ccilkaNaMaterialVidMaterialovWebo4kaRu.png" style="width:16px; height:16px;"></a>
Далее в любое место вида материалов (я например вставил после $MESSAGE$) вставляем:
Код
<table border="0" cellspacing="0" cellpadding="0" id="ccilkaNaMaterialWebo4kaRu$ID$" style="display:none;">
<tr>
<td><input type="text" value="Ссылка" style="background: #eee; text-align:center; width:70px; height:25px; border: 1px solid rgba(85, 61, 40, 0.600); border-right:0px; border-bottom:0px; color: #88756a; padding:2px;"></td>
<td style="width:100%;"><input type="text" value="$ENTRY_URL$" onclick="this.select();" readonly="readonly" style="width:100%; height:25px; border: 1px solid rgba(85, 61, 40, 0.600); border-bottom:0px; color: #88756a; padding:2px;"></td>
</tr>
<tr>
<td><input type="text" value="BB-Code" style="background: #eee; text-align:center; width:70px; height:25px; border: 1px solid rgba(85, 61, 40, 0.600); border-right:0px; border-bottom:0px; color: #88756a; padding:2px;"></td>
<td><input type="text" value="[url=$ENTRY_URL$]$TITLE$[/url]" onclick="this.select();" readonly="readonly" style="width:100%; height:25px; border: 1px solid rgba(85, 61, 40, 0.600); border-bottom:0px; color: #88756a; padding:2px;"></td>
</tr>
<tr>
<td><input type="text" value="HTML-код" style="background: #eee; text-align:center; width:70px; height:25px; border: 1px solid rgba(85, 61, 40, 0.600); border-right:0px; color: #88756a; padding:2px;"></td>
<td><input type="text" value="<a href='$ENTRY_URL$'>$TITLE$</a>" onclick="this.select();" readonly="readonly" style="width:100%; height:25px; border: 1px solid rgba(85, 61, 40, 0.600); color: #88756a; padding:2px;"></td>
</tr>
</table>
.