offtop | Дата: Воскресенье, 19.05.2013, 08:21 | Сообщение # 1 |
Оффлайн
Пользователи
Сообщений: 216
IP: Скрытная информация
20

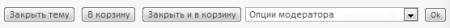
Новый очень удобный скрипт для быстрого модерирования темы, при установке около стандартной формы модератора появляются 3 кнопки - закрыть, в корзину и закрыть и в корзину, при перемещении в корзину можно указать причину.
Установка:
Вставьте в нижнею часть страницы форума, код который находится ниже:
Код <script type="text/javascript">
var _username = '$USERNAME$';
var _user_id = '$USER_ID$';
var _recucleId = 21; // ид корзины
var _home_link = '$HOME_PAGE_LINK$';
var _location = location.href.match(/\d+/g);
function closeTheme (a) {
var callBack = $.get('/forum/' + _location[0] + '-' + _location[1] + '-0-22-1/?ssid=' + $('input[name=ssid]').val());
callBack.success(function () {
if (a == 1) {
_uWnd.alert('<center>Тема успешно закрыта!</center>', 'Внимание', {w:200, h:90, pad:'10px'});
}
});
callBack.error(function () {
_uWnd.alert('<center>Произошла ошибка при закрытии темы!</center>', 'clthem', {w:230,h:80, pad:'10px'});
});
}
function garbageBasket (a) {
new _uWnd('moveTheme', 'В корзину', 280, 280, {
align: 'left',
autosize: true,
fadespeed: 500,
fadeclosespeed: 250,
oncontent: function () {
$("#reasonMoveThm").focus()
}
},'<fieldset><legend>Причина перемещения темы в корзину</legend><textarea rows="3" style="width:100%" id="reasonMoveThm"></textarea></fieldset><center><input type="button" value="Переместить в корзину" id="clickMoveThm" onclick="moveTheme(this, '+a+');"></center>');
}
function moveTheme (but, asd) {
$(but).attr({value: "Подождите..."});
var thisForum = $(".forumBar:eq(1)").html();
var thisFhref = $(".forumBar:eq(1)").attr("href");
var a = $("#reasonMoveThm").val() ? $("#reasonMoveThm").val() : "Причина не указана";
var m = "Данная тема была перемещена из раздела [url=" + thisFhref + "]" + thisForum + " [/url].\nПричина перемещения: " + a + "\n\nПереместил: [url=" + _home_link + "index/8-" + _user_id + "]" + _username + " [/url].";
if (asd == 1) closeTheme(0);
$.post("/forum/", {
p: 0,
a: 7,
jkd428: 1,
jkd498: 1,
message: m,
ahtml: 0,
frmt: 1,
smiles_on: 1,
signature_on: 1,
subscribe: 0,
fid: location.href.split('/')[4].split('-')[0],
tid: location.href.split('/')[4].split('-')[1],
ssid: $("input[name='ssid']").val()
},
function () {
$.get("/forum/" + _location[0] + '-' + _location[1] + "0-20-1", function (e) {
$.post("/forum/", {
name: $('input[name="name"]', $('cmd[p="content"]', e).text()).val(),
description: $('input[name="description"]', $('cmd[p="content"]', e).text()).val(),
nfid: _recucleId,
a: 20,
fid: location.href.split('/')[4].split('-')[0],
tt: 1,
t: 1,
tid: location.href.split('/')[4].split('-')[1]
},
function () {
setTimeout(function () {
_uWnd.close("moveTheme");
},
1200);
_uWnd.reload('moveTheme',String(asd == 0 ? '<center>Тема была перемещена</center>' : '<center>Тема была закрыта и перемещена</center>')).checksize();
_uWnd.setTitle('moveTheme', 'Тема перемещена');
});
});
});
}
$(document).ready(function () {
$(".moderOptions").before('<input type="button" value="Закрыть тему" onclick="closeTheme(1);" /> <input type="button" value="В корзину" onclick="garbageBasket(0);" /> <input type="button" value="Закрыть и в корзину" onclick="garbageBasket(1);" />');
});
</script>
теперь настраиваем код: var _recucleId = 21; // ид корзины , иначе работать не будет
.
| |
|
| |