
Данный скрипт выводит иконку с возрастным ограничением на вашем сайте. Думаю пригодится владельцам сайтов/форумов с аудиовизуальным контентом.
Установка:
На нужную страницу вставляем код
Код
<div class="restriction"></div>
<script type="text/javascript">
setTimeout(function(){$('.restriction').fadeOut('fast')},15000); //15000 = 15 секунд
</script>
<style>
.restriction {
position: fixed;left:0;
bottom: 5px;
right: 15px;
width: 108px;
height: 133px;
background: url("http://dedicated.3dn.ru/uCoz/images/restrictions_vozrast_ogranichenie.jpg") no-repeat scroll 64% 5%;
}
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);
z-index: 10;
opacity: 0.8;
filter:alpha(opacity=80); /* IE */
-moz-opacity: 0.80; /* Firefox */
</style>
если вы хотите, чтобы отображалось на всех страницах ставьте в нижнюю часть сайта.
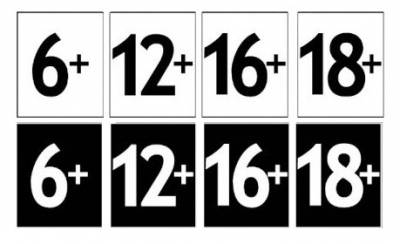
Таблица имеет 8 изображений по 4 возрастам, в двух видах цветов. Для выбора другого возраста меняем %:
Код
background: url("http://dedicated.3dn.ru/uCoz/images/restrictions_vozrast_ogranichenie.jpg") no-repeat scroll 96% 5% transparent;
96% - горизонтальное отображение.
5% - вертикальное отображение.
Для установки своего изображения, замените изображение на своё и измените %:
Код
background: url(" ваше изображение ") no-repeat scroll 0% 0% transparent;