
Рад представить вам новую версию плагина «Уведомления» на базе jQuery 2.0.
В данную версии появились возможности:
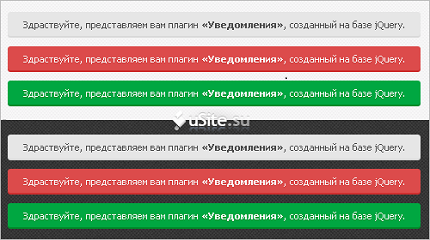
1. Возможность выбора типа уведомления. (Обычное, Ошибка, Успех)
2. Возможность выбора позиции уведомления, их 4. (Верхний правый угол, Нижний правый угол, Верхний левй угол, Нижний левый угол.)
3. Уведомление закрывается по истечению установленного время, или при клике на него.
Подключение:
Устанавливаем код в < head >, таким образом:
Код
<link type="text/css" rel="StyleSheet" href="http://dedicated.3dn.ru/uCoz/css/jquery_unot_2.0.css" />
<script type="text/javascript" src="http://dedicated.3dn.ru/uCoz/js/jquery.unot.2.0.js"></script>
Использование:
1. Обычное уведомление - Текст уведомления.
2. 5000 - Время исчезновения уведомления.
3. {type: 'error', position: 'rt'} - Опции уведомления.
Опция type: - Тип уведомления.
1. error - тип ошибки. (type: 'error')
2. success - тип успех. (type: 'success')
Опция position: - Позиция уведомления.
1. rt - Правый верхний угол. (position: 'rt')
2. rb - Правый нижний угол. (position: 'rb')
3. lt - Левый верхний угол. (position: 'lt')
4. lb - Левый нижний угол. (position: 'lb')
Код
$.uNot('Обычное уведомление', 5000, {position: 'rb'};); // Обычное уведомление, появится в правом верхнем углу.
$.uNot('Уведомление об ошибке', 5000, {type: 'error', position: 'rb'};); // Уведомление об ошибке, появится в правом верхнем углу.
$.uNot('Уведомление об успехе', 5000, {type: 'success', position: 'rb'};); // Уведомление об успехе, появится в правом верхнем углу.
.