
1. Информирующее сообщение
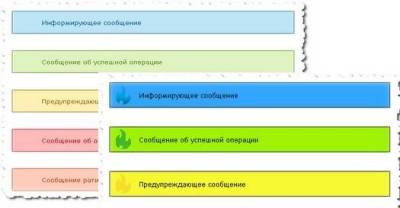
Информирующее сообщение должно быть голубыми, так как люди ассоциируют этот цвет с информацией. Это может быть любая информация, которая может быть полезна юзеру.
2. Сообщения об успешной операции
Сообщения об успехе должны быть показаны после того, как юзер успешно выполнил какую-либо операцию. Успешно - означает полностью и без ошибок. Обычно такие сообщения зеленого цвета.
3. Предупреждающее сообщение
Предупреждающее сообщения должны быть показаны пользователю если операция не может быть завершена. Обычно они желтого цвета.
4. Сообщения об ошибке
Сообщения об ошибке должны быть показаны только в том случае, если операцию невозможно выполнить. Красный идеальный цвет для этого, так как многие ассоциируют этот цвет с тревогой
5. Сообщение ратификации
Сообщение ратификации, подобные сообщения показывают пользователю его ошибки (например, при заполнении форм).
В CSS вставляем данный код:
Код
<STYLE>
body{
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
.info, .success, .warning, .error, .validation {
border: 1px solid;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
}
.info {
color: #00529B;
background-color: #BDE5F8;
background-image: url('http://dedicated.3dn.ru/uCoz/images/1/favicoaaaaaryheddn.png');
}
.success {
color: #4F8A10;
background-color: #DFF2BF;
background-image:url('http://dedicated.3dn.ru/uCoz/images/1/favicoaaaaaryheddn.png');
}
.warning {
color: #9F6000;
background-color: #FEEFB3;
background-image: url('http://dedicated.3dn.ru/uCoz/images/1/favicoaaaaaryheddn.png');
}
.error {
color: #D8000C;
background-color: #FFBABA;
background-image: url('http://dedicated.3dn.ru/uCoz/images/1/favicoaaaaaryheddn.png');
}
.validation {
color: #D63301;
background-color: #FFCCBA;
background-image: url('http://dedicated.3dn.ru/uCoz/images/1/favicoaaaaaryheddn.png');
}
</STYLE>
Теперь нам достаточно в теле документа создать слой с необходимым классом:
Код
<DIV class="info">Информирующее сообщение</DIV> <BR>
<DIV class="success">Сообщение об успешной операции</DIV> <BR>
<DIV class="warning">Предупреждающее сообщение</DIV> <BR>
<DIV class="error">Сообщение об ошибке</DIV> <BR>
<DIV class="validation">Сообщение ратификации</DIV><P>
.