
Ну суть скрипта заключается в эфекте...
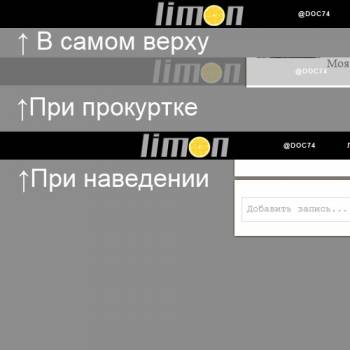
При прокрутке страницы, меню(в данном скрипте полоса), будет полупрозрачной.
При наведении или своем положении(без прокрутки) полоса(меню) будет стандартной.
Ну в общем приступим:
1. Сама полоса(можно внутрь поставить меню) , в любое место:
Код
<div id="fixed_menu" style="background:#000;position:fixed;width:100%;height:30px;left:0px;top:0px;"> </div>
2. Ну и ниже(желательно перед </body> ставим это:
Код
<script type="text/javascript">
$(function() {
$(window).scroll(function(){
var scrollTop = $(window).scrollTop();
if(scrollTop != 0)
$('#fixed_menu').stop().animate({'opacity':'0.2'},400);
else
$('#fixed_menu').stop().animate({'opacity':'1'},400);
});
$('#fixed_menu').hover(
function (e) {
var scrollTop = $(window).scrollTop();
if(scrollTop != 0){
$('#fixed_menu').stop().animate({'opacity':'1'},400);
}
},
function (e) {
var scrollTop = $(window).scrollTop();
if(scrollTop != 0){
$('#fixed_menu').stop().animate({'opacity':'0.2'},400);
}
}
);
});
</script>
.