
Данный скрипт аналог скрипта, который раньше стоял на uCoz. Версия 1.0, по этому есть недостатки.
Что нам нужно?
- Поле $STATE$
- Несколько минут времени
- Не кривые руки $CUT$
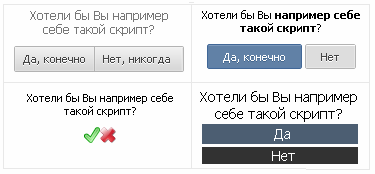
Вид 1.
Подключаем стиль и скрипт:
Код
<link rel="stylesheet" href="http://dedicated.3dn.ru/uCoz/css/predl_style2_up_predlochenii.css">
<script type="text/javascript" src="http://dedicated.3dn.ru/uCoz/js/predl_scripts_up_predlochenii.js"></script>
Далее вставляем данный скрипт в блок:
Код
<div style="padding:5px 5px 10px 5px;color:gray;font-size:12px;text-align:center">Хотели бы Вы $_STATE$?</div>
<center>
<ul class="zp-buttons">
<li><a uzzonclick='javascript:otvet_yes()'>Да, конечно</li>
<li class="sep"></li>
<li><a uzzonclick='javascript:otvet_no()'>Нет, никогда</li>
</ul>
</center>
Вид 2.
Подключаем стиль и скрипт:
Код
<link rel="stylesheet" href="http://dedicated.3dn.ru/uCoz/css/predl_style1_up_predlochenii.css">
<script type="text/javascript" src="http://dedicated.3dn.ru/uCoz/js/predl_scripts_up_predlochenii.js"></script>
Далее вставляем данный скрипт в блок:
Код
<center><div style="padding:5px 5px 10px 5px;color:black;font-size:11px;text-align:center">Хотели бы Вы <b>$_STATE$</b>?</div>
<div class="button_blue"><input class="commSbmFl" uzzonclick='javascript:otvet_yes()' id="gbsbm" value="Да, конечно" type="submit"></div> <div class="button_gray"><input class="commSbmFl" uzzonclick='javascript:otvet_no()' id="gbsbm" value="Нет" type="submit"></div></center>
Код
Вид 3.
Подключаем скрипт:
Код
<script type="text/javascript" src="http://dedicated.3dn.ru/uCoz/js/predl_scripts_up_predlochenii.js"></script>
Далее вставляем данный скрипт в блок:
Код
<div style="padding:5px 5px 10px 5px;color:;font-size:11px;text-align:center">Хотели бы Вы <font color="black">$_STATE$</font>?</div>
<center><a style="color:blue" href="#" uzzonclick="javascript:otvet_yes()"><img src="http://dedicated.3dn.ru/uCoz/images/1/check_predlochenii.png"></a><a style="color:red" href="#" uzzonclick="javascript:otvet_no()"><img src="http://dedicated.3dn.ru/uCoz/images/1/button_cancel_predlochenii.png"></a></center>
Вид 4.
Подключаем скрипт:
Код
<script type="text/javascript" src="http://dedicated.3dn.ru/uCoz/js/predl_scripts_up_predlochenii.js"></script>
Далее вставляем данный скрипт в блок:
Код
<div style="padding:5px 5px 10px 5px;color:;font-size:14px;text-align:center">Хотели бы Вы $_STATE$?</div>
<center>
<style>
.yesup {margin-top:10px;display:block;font-size:14px;padding:15px;padding-left:20px;color:#DBDBDB;background:rgba(33,56,81,0.8)}
.yesup:hover {color:#FFFFFF}
.noup {margin-top:10px;display:block;font-size:14px;padding:15px;padding-left:20px;color:#DBDBDB;background:url('http://upublic.moy.su/1x1_80.png');}
.noup:hover {color:#FFFFFF}
</style>
<a class="yesup" href="javascript://" uzzonclick="javascript:otvet_yes()"><font color="white">Да</font></a>
<a class="noup" href="javascript://" uzzonclick="javascript:otvet_no()"><font color="white">Нет</font></a>
</center><div style="padding:5px 5px 10px 5px;color:;font-size:14px;text-align:center">Хотели бы Вы $_STATE$?</div>
<center>
<style>
.yesup {margin-top:10px;display:block;font-size:14px;padding:15px;padding-left:20px;color:#DBDBDB;background:rgba(33,56,81,0.8)}
.yesup:hover {color:#FFFFFF}
.noup {margin-top:10px;display:block;font-size:14px;padding:15px;padding-left:20px;color:#DBDBDB;background:url('http://upublic.moy.su/1x1_80.png');}
.noup:hover {color:#FFFFFF}
</style>
<a class="yesup" href="javascript://" uzzonclick="javascript:otvet_yes()"><font color="white">Да</font></a>
<a class="noup" href="javascript://" uzzonclick="javascript:otvet_no()"><font color="white">Нет</font></a>
</center>
Редактирование предложения выполняется в настройках страницы.
В следующей версии это будет возможно со страницы.
_