Форма входа
Counter-Strike 1.6
Counter-Strike : GO
uCoz
Online
Онлайн всего: 4
Гостей: 4
Пользователей: 0
Делаем свой радар для карт в CS:GO
08.02.2013 в 16:20
Автор: Macros |
Комментариев (0) |
Просмотров: 430

Многие посетители нашего сайта хоть когда-нибудь, да пытались создать свою карту для CS:GO через Source SDK или другой редактор, и я думаю у многих это получалось и получается. Но большинство будущих маперов забывают, а скорее всего просто не знают о том, как создать рабочий радар для свои карт, чтобы игрокам было легче и интереснее играть на картах. Вот в этом уроке мы и узнаем о самом простом и проверенном способе создания этого нужного радара в CS:GO!
Урок я нашел случайно в интернете. Автор урока - пользователь youtube, Дима снег. Оригинальное название: "SDK CS GO RADAR RUS", урок для маперов как сделать радар для карты CS:GO. Приятного вам просмотра! Надеюсь этот видео-урок действительно поможет вам: Дополнительная информация к видео:
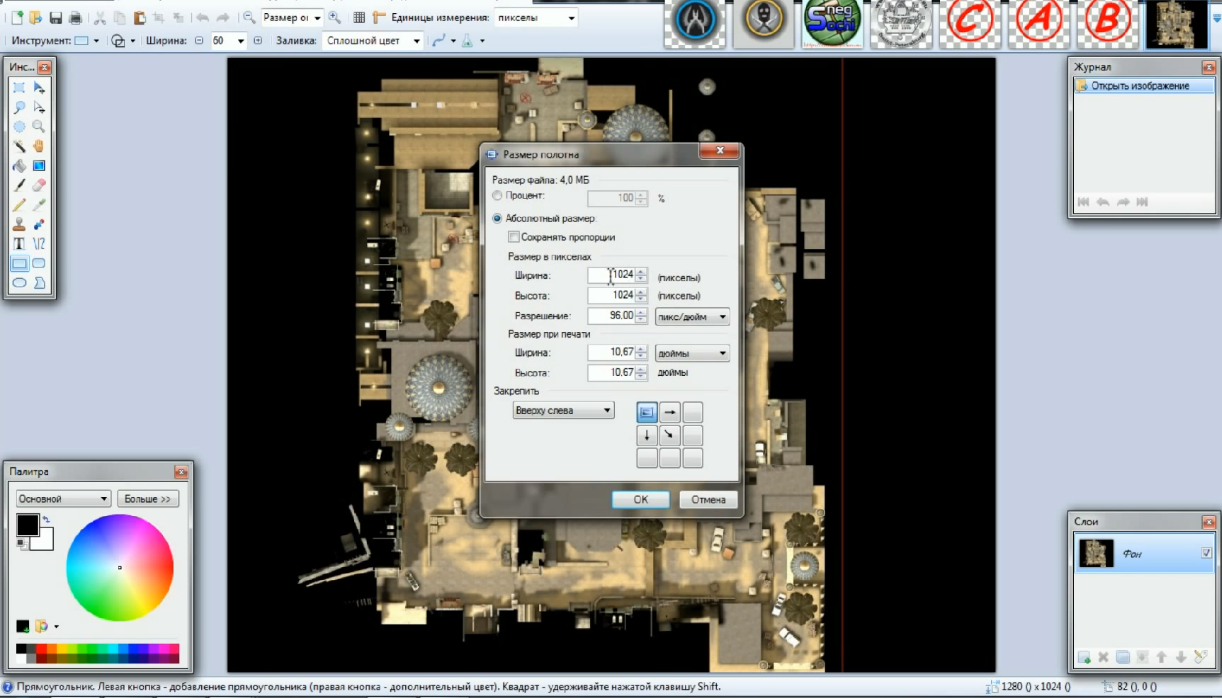
1. Консольные команды: sv_cheats 1 (включаем Читы) noclip (свободное перемещение по карте) cl_leveloverview x ( «х» это степень зума, я ставил 6, так как карта большая. Вам можно ставить любую) cl_drawhud 0 (Спрятать все ненужное) cl_leveloverviewmarker 1024 (это неизменно! Сам проверял :)) Чтобы отцентровать карту пользуйтесь кнопками ASWD+ мышь. Скриншот (F5) 2. Все файлы сохраняйте в папке C:\Program Files (x86)\Steam\steamapps\common\Counter-Strike Global Offensive\csgo\resource\overviews. 3. А вот, что должно быть в TXT файле: // HLTV overview description file for название вашей карты.bsp "название вашей карты" { "material" "overviews/название вашей карты" // texture file "pos_x" "-3792" // upper left world coordinate "pos_y" "4437" "scale" "6.0" "rotate" "1" "zoom" "1.3" } (Поменять нужно только три значения - scale, pos_x, pos_y). Использованные программы для создания радара: Notepad++ Paint.NET Программы для записи и редактирования видео: Запись Mirillis Action! Редактирование AVS4YOU Оставайтесь с нами и узнавайте первыми самое интересное и лучшее о Counter-Strike: Global Offensive. |
Поиск
Реклама
GTA 5
Counter-Strike : Source
Minecraft
Опрос
Администрация не несёт ответственности за содержащие файлы на данном портале.
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .