Форма входа
Counter-Strike 1.6
Counter-Strike : GO
uCoz
Online
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Информер - популярный файл, последний файл и т. д.
25.05.2013 в 09:33
Автор: Macros |
Комментариев (0) |
Просмотров: 290

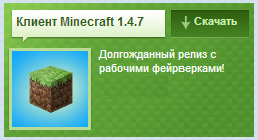
По просьбе пользователя рипнул скрипт последней версии minecraft и оптимизировал под информер
Установка: Вставляем в блок: Код <div class="clientBg"> <div class="clientTop"> <div class="clientTitle"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="clientDonwload"><a href="$FILE_URL$" title="Размер: $FILE_SIZE$">СКАЧАТЬ</a></div> </div> <div class="clientImg"><img src="$IMG_URL1$" width="76" height="76"alt="$TITLE$" /></div> <div class="clientMessage">$MESSAGE$</div> </div> <style> .clientBg {background:url(http://dedicated.3dn.ru/uCoz/images/1/client_bg1.png) no-repeat;width:250px;height:134px;} .clientTop {height:42px;} .clientBg .clientTitle {background:url(http://dedicated.3dn.ru/uCoz/images/1/clientTitle.png) no-repeat;width:145px;height:26px;float:left;margin-top:7px;margin-left:7px;padding:4px 5px;overflow:hidden;} .clientBg .clientTitle a {color:#316212;text-decoration:none;font-size:12px;font-weight:bold;overflow:hidden;} .clientBg .clientTitle a:hover {text-decoration:underline;} .clientBg .clientDonwload {background:url(http://dedicated.3dn.ru/uCoz/images/1/clientDonwoaaaaaaaald.png) no-repeat;width:78px;height:28px;float:left;position:relative;left:5px;top:7px;} .clientBg .clientDonwload a {color:#ccedb7;font-weight:bold;padding:0px 0px 0px 23px;line-height:23px;} .clientBg .clientImg {background:url(http://dedicated.3dn.ru/uCoz/images/1/clientImaaaaeghg.png) no-repeat;width:98px;height:76px;margin:3px 4px;float:left;padding:3px 4px;} .clientBg .clientMessage {color:#fff;position:relative;right:19px;top:2px;overflow:hidden;max-height:76px;}</style> ИЛИ СОЗДАЕМ ИНФОРМЕР: [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 1 · Колонки: 1 · Длина заголовка: 15 ] В шаблон информера вставляем: Код <div class="clientBg"> <div class="clientTop"> <div class="clientTitle"><a href="$ENTRY_URL$">$TITLE$</a></div> <div class="clientDonwload"><a href="$FILE_URL$" title="Размер: $FILE_SIZE$">СКАЧАТЬ</a></div> </div> <div class="clientImg"><img src="$IMG_URL1$" width="76" height="76"alt="$TITLE$" /></div> <div class="clientMessage">$MESSAGE$</div> </div> В CSS стиль вставляем: Код .clientBg {background:url(http://dedicated.3dn.ru/uCoz/images/1/client_bg1.png) no-repeat;width:250px;height:134px;} .clientTop {height:42px;} .clientBg .clientTitle {background:url(http://dedicated.3dn.ru/uCoz/images/1/clientTitle.png) no-repeat;width:145px;height:26px;float:left;margin-top:7px;margin-left:7px;padding:4px 5px;overflow:hidden;} .clientBg .clientTitle a {color:#316212;text-decoration:none;font-size:12px;font-weight:bold;overflow:hidden;} .clientBg .clientTitle a:hover {text-decoration:underline;} .clientBg .clientDonwload {background:url(http://dedicated.3dn.ru/uCoz/images/1/clientDonwoaaaaaaaald.png) no-repeat;width:78px;height:28px;float:left;position:relative;left:5px;top:7px;} .clientBg .clientDonwload a {color:#ccedb7;font-weight:bold;padding:0px 0px 0px 23px;line-height:23px;} .clientBg .clientImg {background:url(http://dedicated.3dn.ru/uCoz/images/1/clientImaaaaeghg.png) no-repeat;width:98px;height:76px;margin:3px 4px;float:left;padding:3px 4px;} .clientBg .clientMessage {color:#fff;position:relative;right:19px;top:2px;overflow:hidden;max-height:76px;} |
Поиск
Реклама
GTA 5
Counter-Strike : Source
Minecraft
Опрос
Администрация не несёт ответственности за содержащие файлы на данном портале.
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .