Форма входа
Counter-Strike 1.6
Counter-Strike : GO
uCoz
Online
Онлайн всего: 2
Гостей: 2
Пользователей: 0
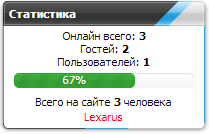
Скрипт статистики пользователей юкоз
28.05.2013 в 13:47
Автор: Macros |
Комментариев (0) |
Просмотров: 318

Скрипт статистики пользователей и гостей в %-ом соотношении для юкоз
Установка: Вставляем в новый блок: Код <div align="center">$ONLINE_COUNTER$</div><div id="Statku" align="center"></div> <script type="text/javascript" src="http://dedicated.3dn.ru/uCoz/statistika/stata/statistika_u.js"></script><link type="text/css" rel="StyleSheet" href="http://dedicated.3dn.ru/uCoz/statistika/stata/statistika_u.css"> <div style="display:none;">$ONLINE_COUNTER$</div> <div style="border:0px; padding:2px; text-align:center;" id="all-users"></div> <script type="text/javascript"> var allusers = $('.tOnline b').html(); var gostusers = $('.gOnline b').html(); var siteusers = $('.uOnline b').html(); var uGosti = (gostusers/allusers).toFixed(2)*100; var uUsers = 100 - uGosti; function skl(a, n) {return a[n%10==1 && n%100!=11 ? 0 : n%10>=2 && n%10<=4 && (n%100<10 || n%100>= 20) ? 1 : 2];}; $('#stat-line').html('<div class="cross1" style="width:'+Number(uGosti).toPrecision(3)+'%;" id="ghostss"><span style="padding-left:3px;">'+uGosti.toFixed()+'%</span></div><div class="cross2" style="width:'+Number(uUsers).toPrecision(3)+'%;" id="userss"><span style="padding-right:3px;">'+uUsers.toFixed()+'%</span></div>'); $('#all-users').html('Всего на сайте <b>'+allusers+'</b> '+skl(['человек', 'человека', 'человек'],allusers)+'</div>'); if (siteusers<1) $('#userss').hide(); if (gostusers<1) $('#ghostss').hide(); </script><DIV align="center"> <?if($ONLINE_USERS_LIST$)?>$ONLINE_USERS_LIST$<?else?>Пользователей нету<?endif?></DIV> |
Поиск
Реклама
GTA 5
Counter-Strike : Source
Minecraft
Опрос
Администрация не несёт ответственности за содержащие файлы на данном портале.
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .