Форма входа
Counter-Strike 1.6
Counter-Strike : GO
uCoz
Online
Онлайн всего: 1
Гостей: 1
Пользователей: 0
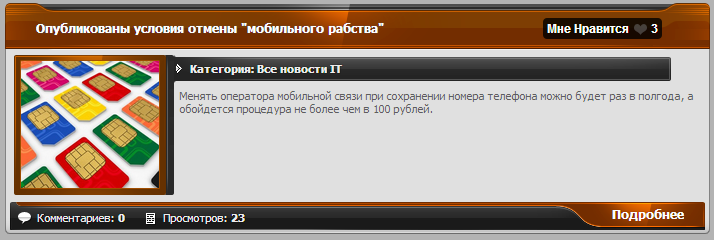
Вид материалов новостей для uCoz как на csomsk
28.05.2013 в 14:08
Автор: Macros |
Комментариев (0) |
Просмотров: 390

Вид материалов новостей сайта для вашего сайта. Выполнен в оранжевом цвете подойдёт как для светлых так и для тёмных дизайнов.
Установка: В CSS Следующий код: Код /* Content */ .v_loop {width:705px; padding:5px 0 0 0; margin:0 0 8px 0; background:url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/viewn_bg.png) no-repeat -1414px 0;} .v_top {height:42px; overflow:hidden; background:#6e3400 url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/viewn_bg.png) no-repeat -1414px -5px;} .v_top .right {height:30px; line-height:30px; margin:4px 52px 0 0;font-weight:bold; font-size:12px; color:#fff; text-shadow:1px 0px 1px #003d08;} .v_top .right a {color:#fff; text-decoration:none;} .v_top .right a:hover {text-decoration:underline;} .v_rating {float:right; margin:12px 50px 0 0;} .v_title {height:30px; line-height:30px; margin:0; padding:4px 0 0 22px; font-weight:bold; font-size:12px; color:#fff; text-shadow:1px 0px 1px #003d08;} .v_title a {color:#fff; text-decoration:none;} .v_title a:hover {text-decoration:underline;} .v_loop.coll2 {background-position:-2970px 0;} .v_loop.coll2 .v_top {background-position:-2970px -5px;} .v_title.left, .v_title.right {width:352px; padding-left:0; margin:0; text-align:center;} .v_loop.coll2 .v_cont_in {min-height:154px; position:relative;} .cInf {width:322px; overflow:hidden; float:left; padding:2px 0; font-weight:bold; font-size:12px;} .cInf:first-child {margin:0 35px 0 3px;} .cInf li {margin:0 0 4px 0;} .cInf li a {width:308px; height:27px; line-height:27px; display:block; overflow:hidden; padding:0 4px 0 10px; color:#ededed; text-shadow:1px 0px 1px #000; text-decoration:none; background:#404040 url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/viewn_bg.png) no-repeat -3677px 0;} .cInf li a:hover {background-position:-3677px -29px;} .cInf li a span {width:85px; height:18px; line-height:18px; display:block; float:right; margin:4px 0 0 0; overflow:hidden; font-weight:100; font-size:11px; color:#000; text-shadow:1px 0px 1px #fff; text-align:center;} .cInf li a span b {font-weight:bold;} .cInf_line {width:10px; height:144px; position:absolute; left:349px; top:0px; background:url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/pict_border_bg.png) no-repeat -162px 0;} .v_cont {background:#dfdfdf url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/viewn_bg.png) repeat-y 0 0;} .v_cont_in {overflow:hidden; padding:5px 9px 4px 9px; background:url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/viewn_bg.png) no-repeat -707px bottom;} .v_pict {width:153px; height:134px; overflow:hidden; padding:6px 0 0 7px; float:left; background:url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/pict_border_bg.png) no-repeat 0 0;} .v_pict img {width:138px; height:127px; vertical-align:top;} .v_pict a {width:138px; height:127px; display:block; margin:0 0 20px 0; position:relative;} .v_pict a span {width:138px; height:127px; display:block; position:absolute; left:0px; top:0px; z-index:1;} .v_pict a:hover span {background:url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/pict_border_bg.png) no-repeat -7px -6px;} .v_info {margin:0 0 0 160px; position:relative;} .v_info dl {width:465px; height:28px; line-height:28px; padding:0 16px; overflow:hidden; font-weight:bold; color:#ededed; text-shadow:1px 0px 1px #000; background:#3c3c3c url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/viewn_bg.png) no-repeat -2121px 0;} .v_info dt {display:inline;} .v_info dd {display:inline;} .v_info dl a {color:#ededed; text-shadow:1px 0px 1px #000; text-decoration:none;} .v_info dl a:hover {color:#fff; text-decoration:underline;} a.v_comm_link {width:154px; height:21px; line-height:19px; padding:0 0 0 10px; display:block; margin:2px 0 0 0; position:relative; left:-4px; font-weight:bold; color:#fff; text-shadow:1px 0px 1px #6e3400; text-align:center; text-decoration:none; background:#6e3400 url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/viewn_bg.png) no-repeat -2620px 0;} a.v_comm_link:hover {text-decoration:underline;} .v_detail {width:688px; height:22px; padding:6px 0 0 7px; margin:7px 0 0 -4px; background:url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/viewn_bg.png) no-repeat -2121px -29px;} .v_load, .v_comm, .v_view {height:20px; line-height:20px; float:left; padding:0 0 0 21px; margin:0 18px 0 0; color:#ededed; text-shadow:1px 0px 1px #000; background:url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/icon.png) no-repeat 0 1px;} .v_load {} .v_comm {background-position:0 -19px;} .v_view {background-position:0 -39px;} a.v_link {width:123px; height:29px; line-height:29px; display:block; float:right; margin:-6px -28px 0 0; font-weight:bold; font-size:12px; color:#fff; text-align:center; text-decoration:none;} a.v_link:hover {background:url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/viewn_bg.png) no-repeat -2818px 0;} .v_download {width:150px; float:right; margin:-6px 0 0 0; font-weight:bold; font-size:12px; text-align:center;} .v_download a {width:115px; height:20px; line-height:1.2; padding:5px 0 0 35px; display:block; color:#fff; text-shadow:1px 0px 1px #6e3400; text-decoration:none;} .v_download a:hover {background:url(http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/viewn_bg.png) no-repeat -2818px -31px;} .vInner .v_detail {margn-bottom:3px;} .vInner .v_link {width:134px;} .v_sys {float:left; margin:2px 5px 0 0;} /* ------- */ Теперь в вид материалов новостей: Код <div class="v_loop"> <div style="float:right;padding:12px 5px 0 0;">$MODER_PANEL$</div> <div class="v_top"> <div class="v_rating2"><a style="text-decoration: none;" class="ilike_rating" href="javascript://" id="golike" onclick="$.get('/news/0-0-5-$ID$-15-1',function(data) {if($(data).text().indexOf('уже оценивали')>-1) _uWnd.alert('Вы уже оценивали данный материал!','Ошибка!',{w:270,h:60,t:8000}); else {_uWnd.alert('Вы успешно оценили!','Успешно!',{w:270,h:60,t:8000})};});">Мне Нравится <img src="http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/like.png" class="like"> $RATED$</a> </div> <style>a.ilike_rating { display: block; float: right; background: rgba(0, 0, 0, 0.8); height: 21px; padding: 0 4px 0 4px; font: bold 12px/21px Arial; color: white; text-decoration: none; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; margin-top: -2px; } a.ilike_rating:hover{text-decoration:none;background-color:#000;} .v_rating2 {float:right; margin:12px 48px 0 0;} .like {opacity:0.5; vertical-align:-4px;} .like:hover {opacity:0.8;}</style> <h4 class="es-title"><a class="elink" href="$ENTRY_URL$"><strong>$TITLE$ <img src="http://dedicated.3dn.ru/uCoz/vid_novostei/newsomsk/news_dlya_katalogov.png"></strong></a></h4></div> <div class="v_cont"><div class="v_cont_in"> <div class="hidden"> <div class="v_pict"><a href="$IMG_URL1$" onclick="return hs.expand(this, {captionId: 'caption1'})"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$" width="138" height="127"><span></span></a></div> <div class="v_info"> <dl><dt>Категория:</dt> <dd><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></dd></dl> <div class="musicBlock" style="padding:6px;">$MESSAGE$</div> </div><!--/v_info--> </div><!--/hidden--> <div class="v_detail"> <div class="v_comm">Комментариев: <b>$COMMENTS_NUM$.</b></div> <div class="v_view">Просмотров: <b>$READS$</b></div> <div class="v_download"><a href="$ENTRY_URL$">Подробнее</a></div> </div><!--/v_detail--> </div> </div></div><!--/v_loop--> |
Поиск
Реклама
GTA 5
Counter-Strike : Source
Minecraft
Опрос
Администрация не несёт ответственности за содержащие файлы на данном портале.
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .
При копировании материалов ссылка на сайт обязательна.
Sitemap | Sitemap-forum | .